Enerfy Global is a web platform created to help how companies analyze driving data for their fleets. With the ability to send various types of messages focusing on their driver's needs, these messages aimed at encouraging safer and more proficient driving.
I was part of this ambitious project to design this tool from start to end, with the goal that companies can communicate effectively with their drivers and enhance driving behavior.
Problem
For companies managing drivers and fleets of vehicles, ensuring safe and efficient driving is critical.
However, companies face challenges in delivering timely feedback and guidance to drivers, leading to issues such as risky driving behaviours, increased fuel consumption, and heightened maintenance costs.
As a result, companies struggle to implement targeted interventions to improve driver performance and overall fleet safety.
Solution
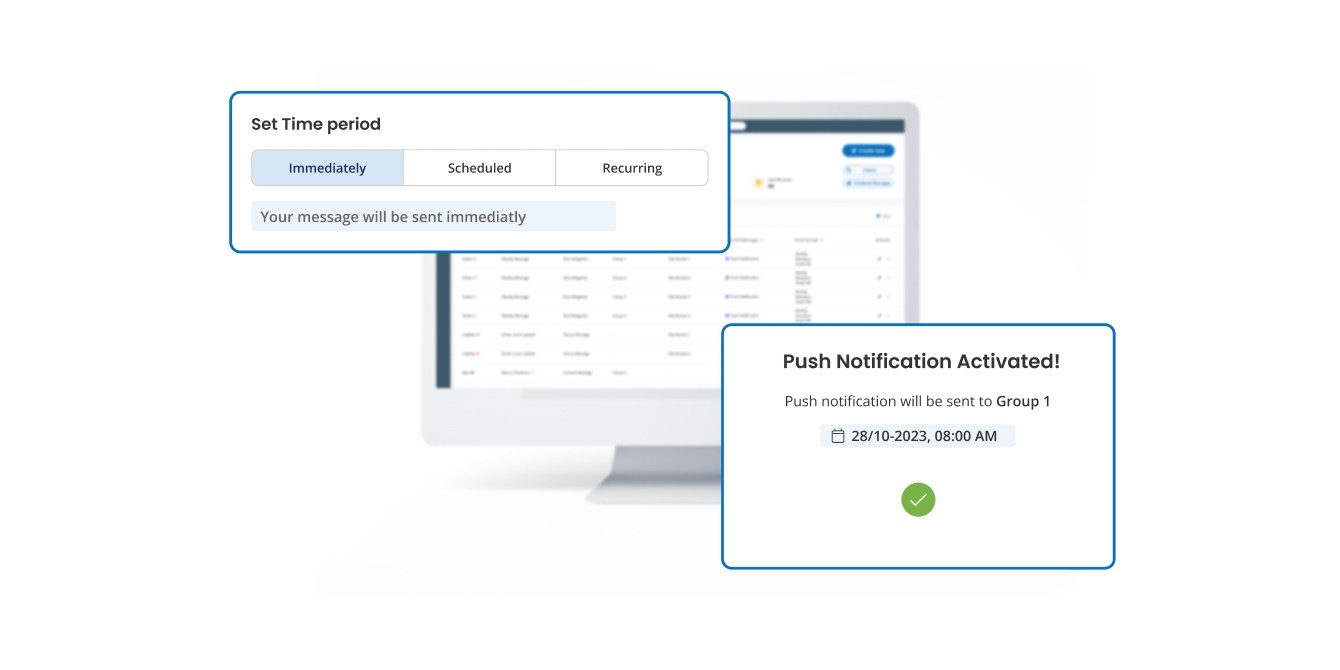
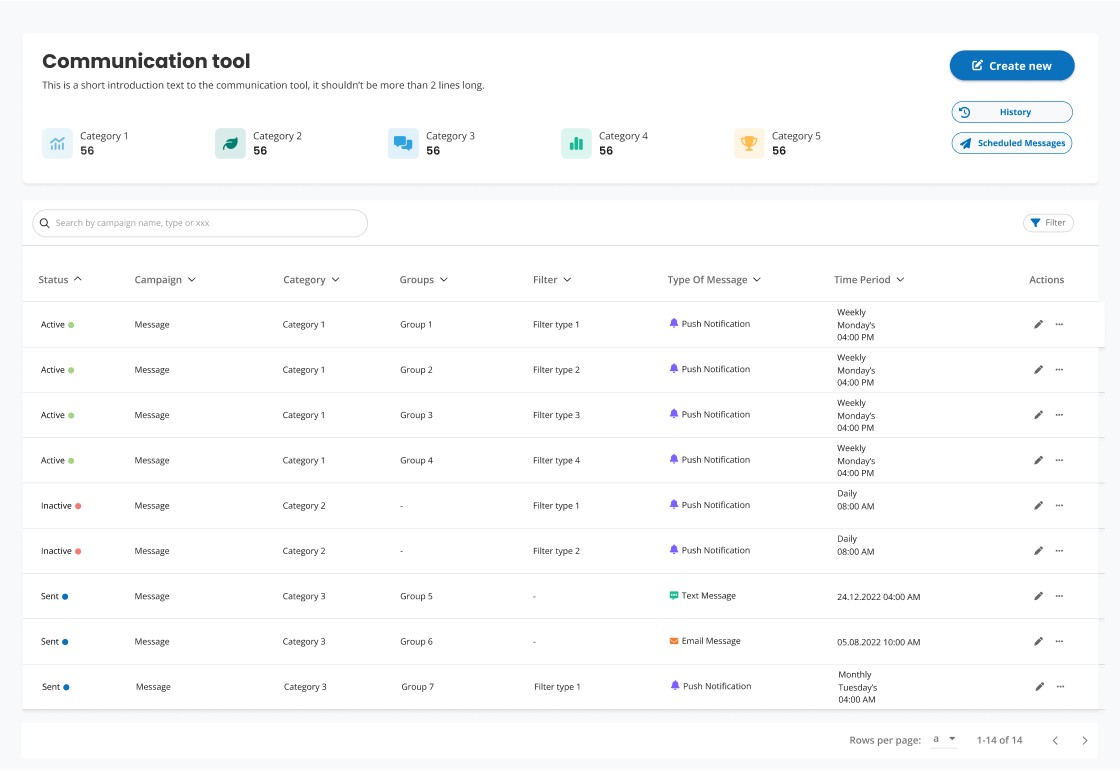
Enerfy Global Communication Tool provides a easy and functional tool for fleet management, enabling companies to send personalized messages to drivers instantly, scheduled, and recurring.
By offering timely feedback and encouragement, we empower companies to promote safer driving habits and optimize fleet performance.
With Enerfy Global's Communication Tool, companies can encourage safety, efficiency, and continuous improvement among their drivers leading to reduced costs and enhanced road safety standards.
Client
GreaterThan
My role
UX/UI Designer
Team
1 UX/UI-Designer
1 Developer
Year
2023
Who is the user?
This tool which is designed with Greater Than's existing and prospective customers in mind, focus lies primarily on their professional roles rather than age demographics.
Companies include insurance companies, underwriters, and fleet solution providers. The tool is intended for use by individuals occupying various roles such as Fleet Managers, CEOs, Team Leaders, and more.
Given the diverse range of users, our primary objective from inception has been to develop an interface that presents information in an intuitive and user-friendly manner.
Get to know the users
In order to understand users' experiences with the current Communication tool, I conducted user interviews with 6 participants representing our primary audience.
I structured the interviews around a task flow, guiding participants through specific actions and prompting follow-up questions to uncover insights into their needs and frustrations.
The insights I gathered from these interviews provided valuable guidance for refining my process moving forward. Recurring themes included:
Complexity in comprehending all the information presented on the front-page.
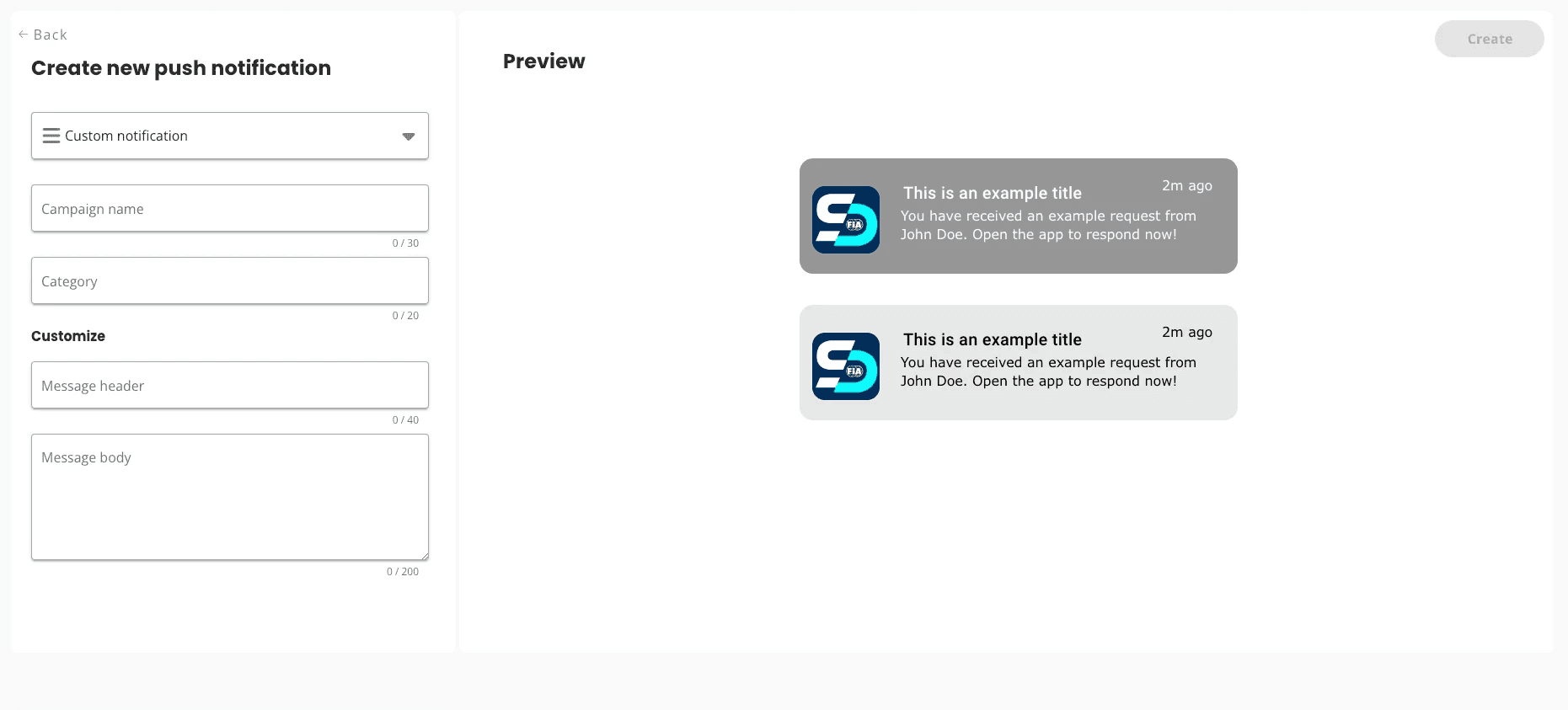
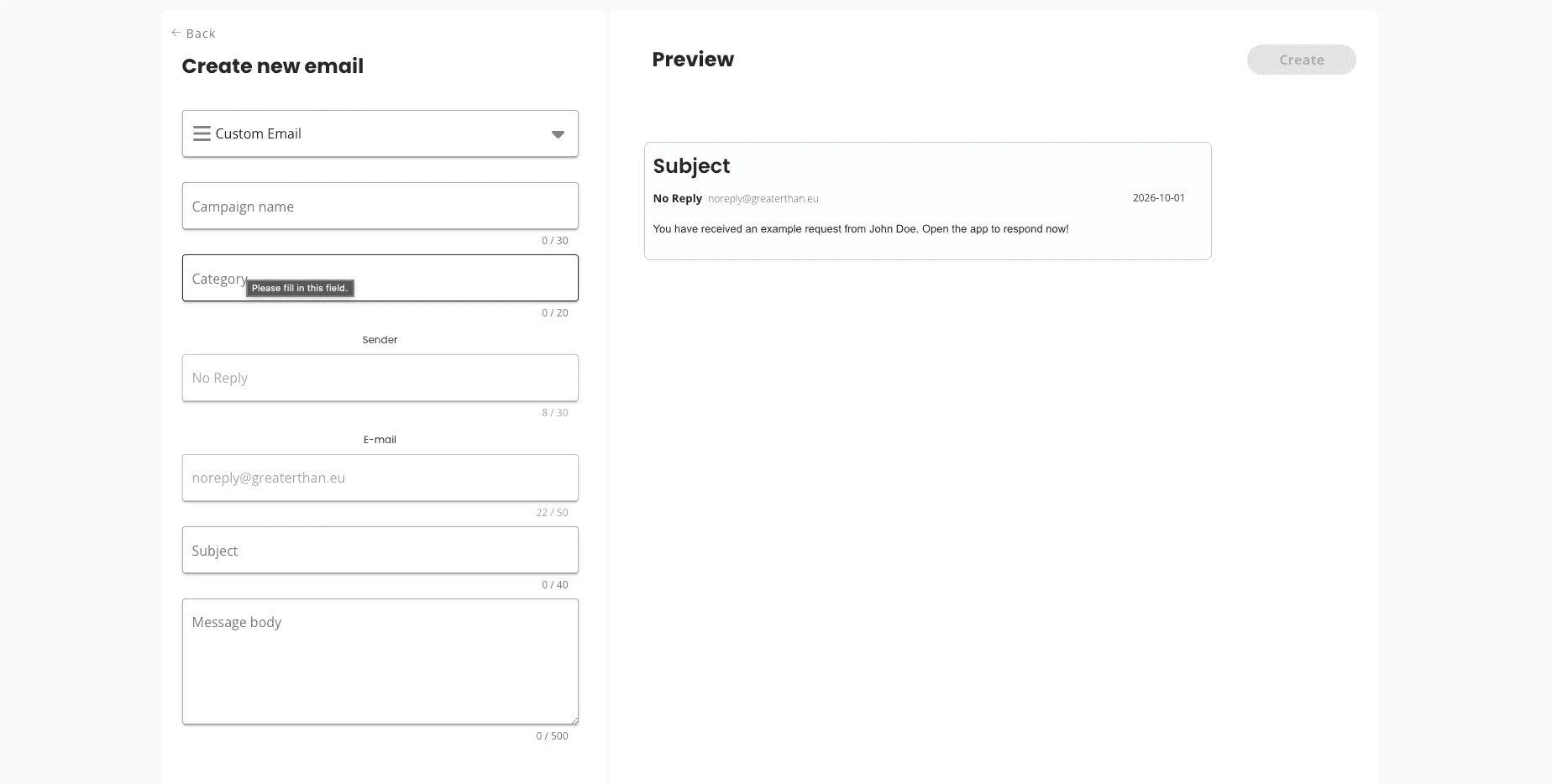
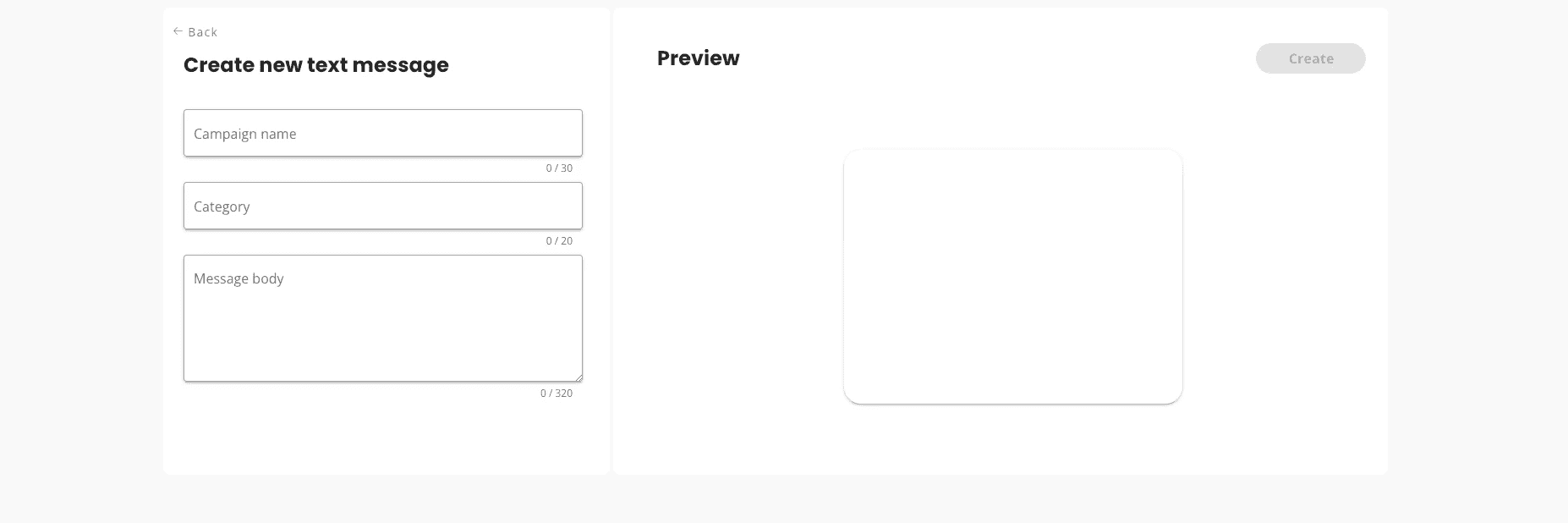
Insufficient guidance or information when creating a new message.
Lack of clear confirmation after message creation.
These insights helped me for focusing on a good user experience and understand the user needs in the future design.
Define
So, with User research conducted, our conclusion was to focus on 3 areas:
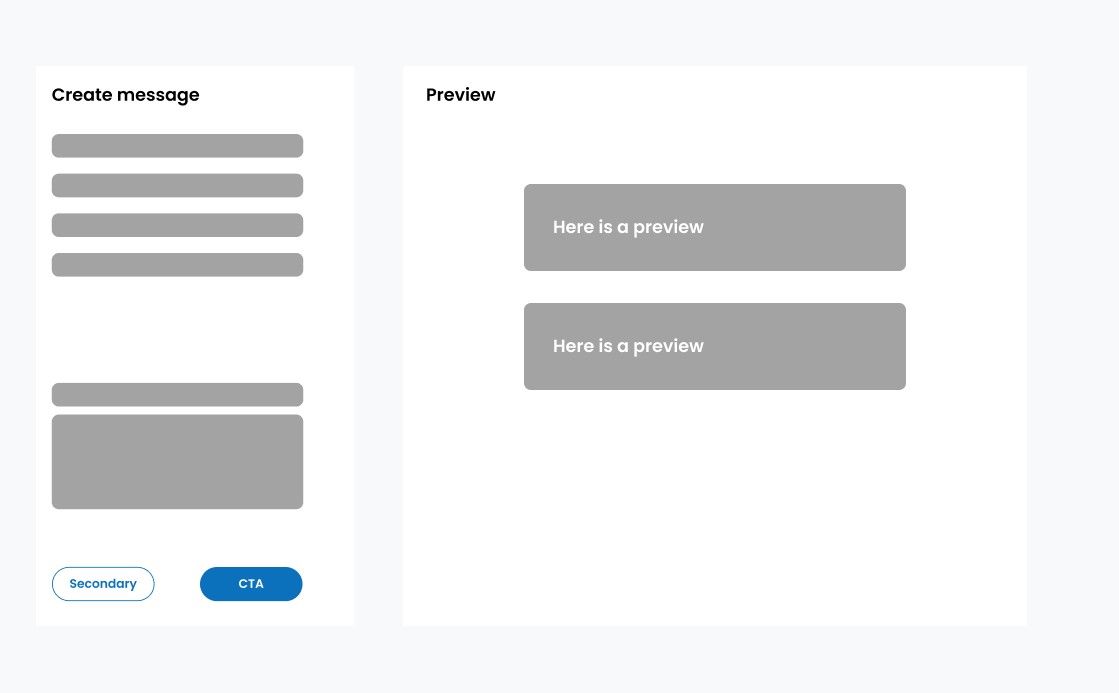
Creating a front-page with a focus on presenting sent messages in an easy and user-friendly way, and minimizing information overload.
Improve the interface when creating a new message, with a focus on helping users and giving information what each feature within does.
Create a clear visible confirmation pop-up, with goal helping users understand when have successful completed the action.
These areas served as the cornerstones of our design process, helping us create the design and functionality of the Communication tool to better meet what the users felt.
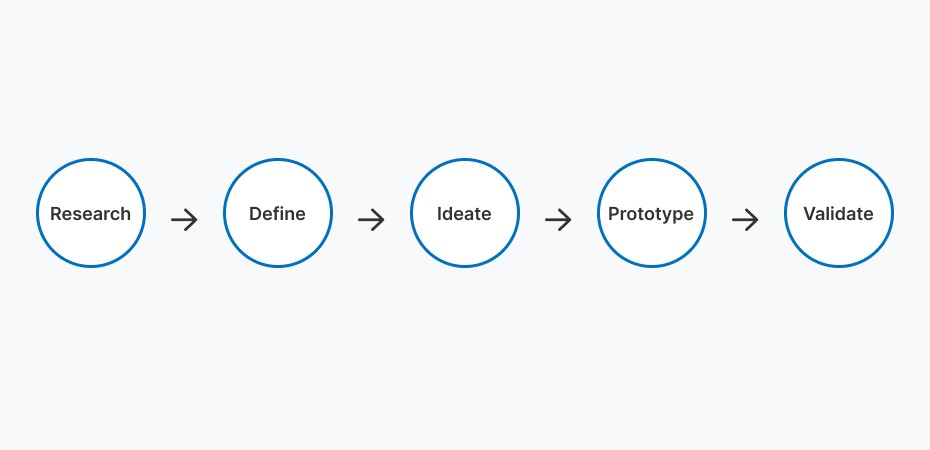
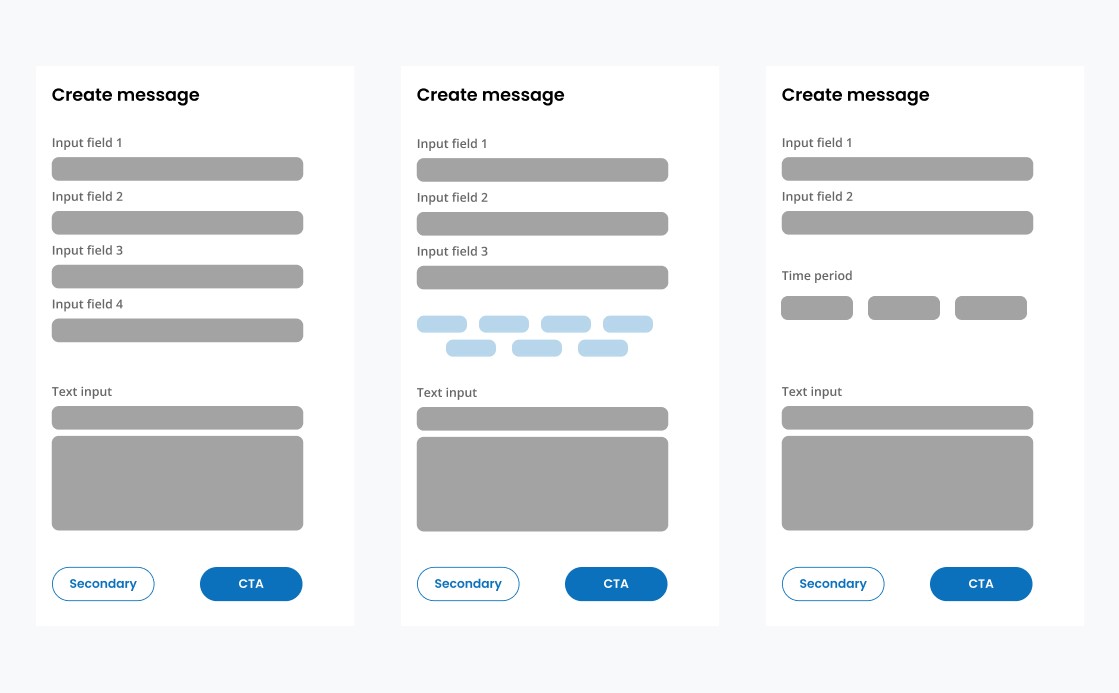
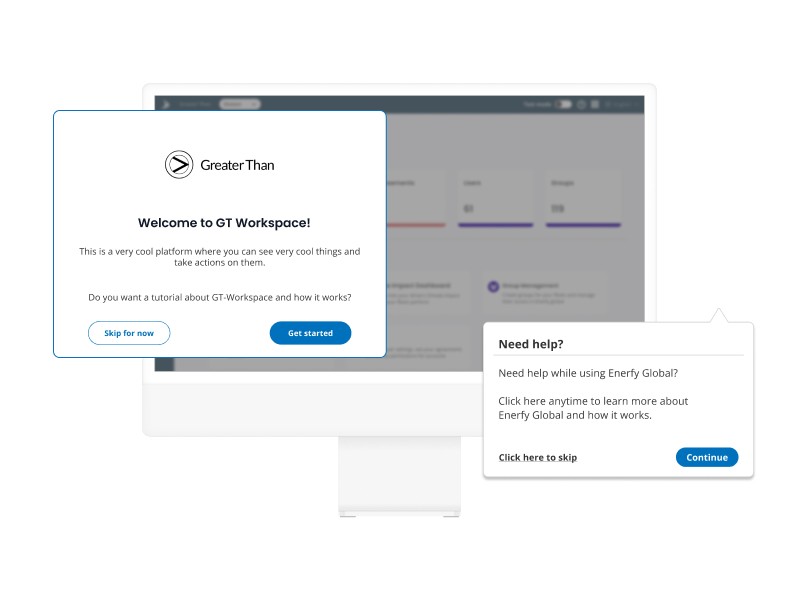
Where to start?
Does this help?
Challenges along the way